.map 파일은 본론부터 말하자면 개발자가 디버깅하기 편하게 원본파일 - 특정 코드와의 매핑 파일로써 존재하는 파일이다.
특정 코드는 TypeScript 일수도, UglifyJS, minifyJS일수도 있다.
(*UglifyJS: 난독화된 자바스크립트, minifyJS: 압축된 자바스크립트)
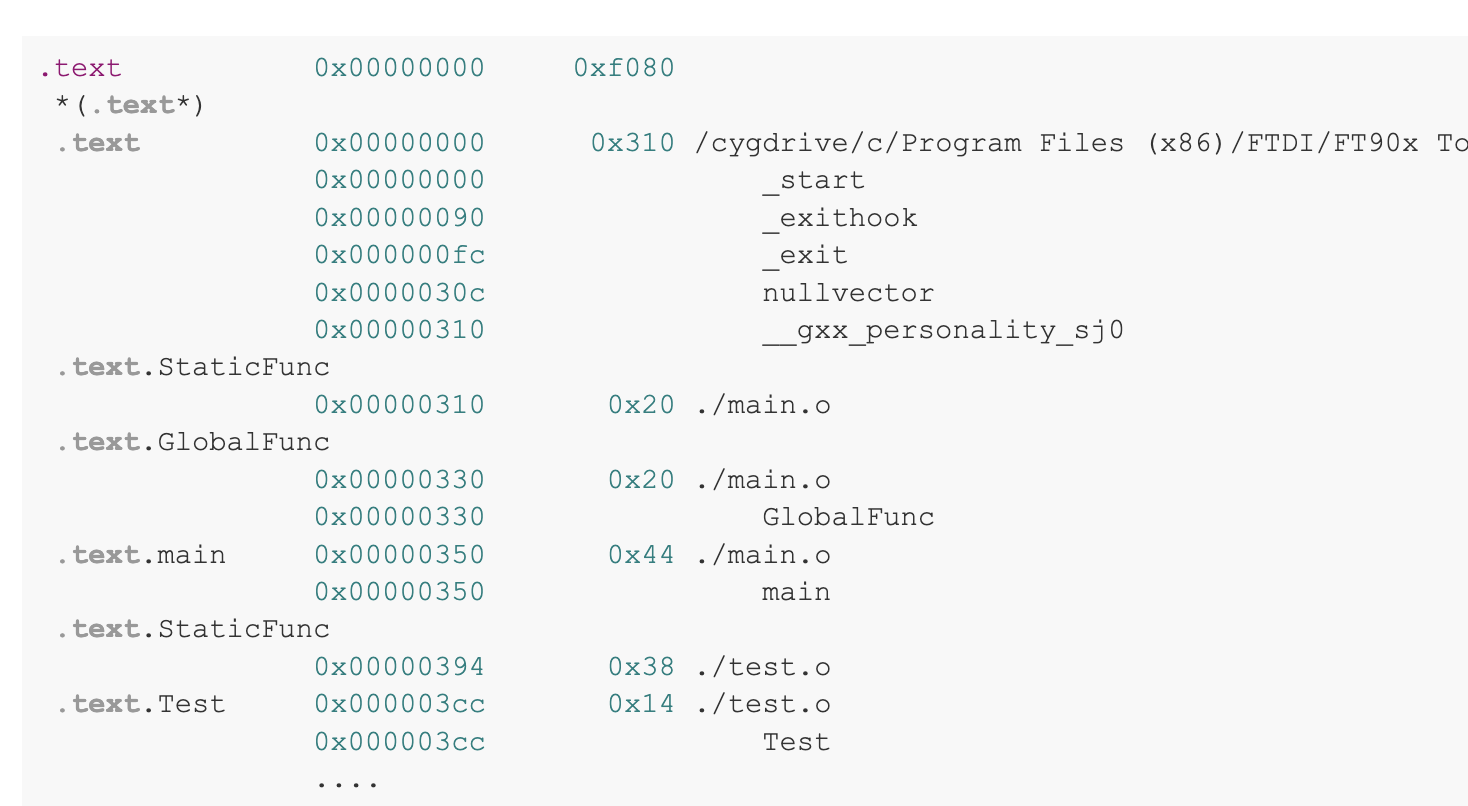
임베디드에서도 map 파일은 전역변수,함수의 주소를 기록해놓은 파일로써 존재한다.

javascript도 그런 개념으로 map 파일을 가지고 있다.
javascript는 에러가 발생했을 때 특정 행, 칼럼에 대한 정보를 주지 않는다.
따라서 원본과의 매핑파일인 source map 을 이용해서 디버깅하면 편한 것이다.
더 정확하게 설명한 source map은 압축된 코드와 압축된 코드를 Base64 기반으로 매핑한 데이터를 의미한다.
2012년 기준으로 많은 개발자 도구가 source map을 자동적으로 파싱해서 unminified, uncombined 된 파일을 실행할 때 볼 수 있게 해준다.
(Chrome Canary, WebKit nightly 2012년 기준 , 참고)
내용은 Json 파일 형식으로 작성되어있다.
{"version":3,"file":"app.controller.js","sourceRoot":"","sources":["../src/app.controller.ts"],"names":[],"mappings":";;;;;;;;;;;;AAAA,2CAAiD;AACjD,+CAA2C;AAGpC,IAAM,aAAa,GAAnB,MAAM,aAAa;IACxB,YAA6B,UAAsB;QAAtB,eAAU,GAAV,UAAU,CAAY;IAAG,CAAC;IAGvD,QAAQ;QACN,OAAO,IAAI,CAAC,UAAU,CAAC,QAAQ,EAAE,CAAC;IACpC,CAAC;CACF,CAAA;AAPY,sCAAa;AAIxB;IADC,IAAA,YAAG,GAAE;;;;6CAGL;wBANU,aAAa;IADzB,IAAA,mBAAU,GAAE;qCAE8B,wBAAU;GADxC,aAAa,CAOzB"}이런 식으로 쓰인다.
*uglify를 사용하는 것은 javascript 난독화를 통해 불필요한 공백 및 줄바꿈 제거, 가독성을 낮추어 악성 사용자로부터 보호할 수 있다고 한다. (npm 공식문서 참고 , Node.js 기반으로 개발된 오픈소스이다. github )
(단 사용시 하드코딩은 변경이 불가능해, 변수명 치환시 오류가 발생할 수도 있고, 이때 mangle 옵션을 사용하여 특정 이름의 치환을 막을 수 있다. - 참고)
*minify- 압축은 전체 소스 코드 중 아래와 같은 경우를 제거하는 작업이다.
(불필요한 줄바꿈, 공백 및 들여쓰기, 짧게 쓸 수 있는 구문, 주석, 스코프 내 사용하지 않는 변수, 경우에 따라 디버깅용 구문, 경우에 따라 무의미한 메서드 호출 및 루프)
'개발 > javascript' 카테고리의 다른 글
| 자바스크립트의 작동 원리(V8 Engine) (0) | 2023.11.02 |
|---|